ここでは、Novaで作業したウェブサイトをプレビューするための様々な方法についてご紹介します。
ビルトインプレビュー
WebKit
Novaで作業中のウェブページをプレビューする最も簡単な方法は、ビルトインされているプレビュー方法を使用することです。
NovaではWebKitフレームワークを使用してプレビューします。つまり、ほぼSafariで表示するのと同じようにプレビューされます。
静的HTMLのプレビュー
静的なHTMLページをプレビューする最もシンプルなケースでは、サーバー側でのプロセスを必要とせずプレビューすることが可能です。

プレビューするには、ツールバーのプレビューアイコンをクリックします。キーボードショートカット⌃⌘4も利用可能です。
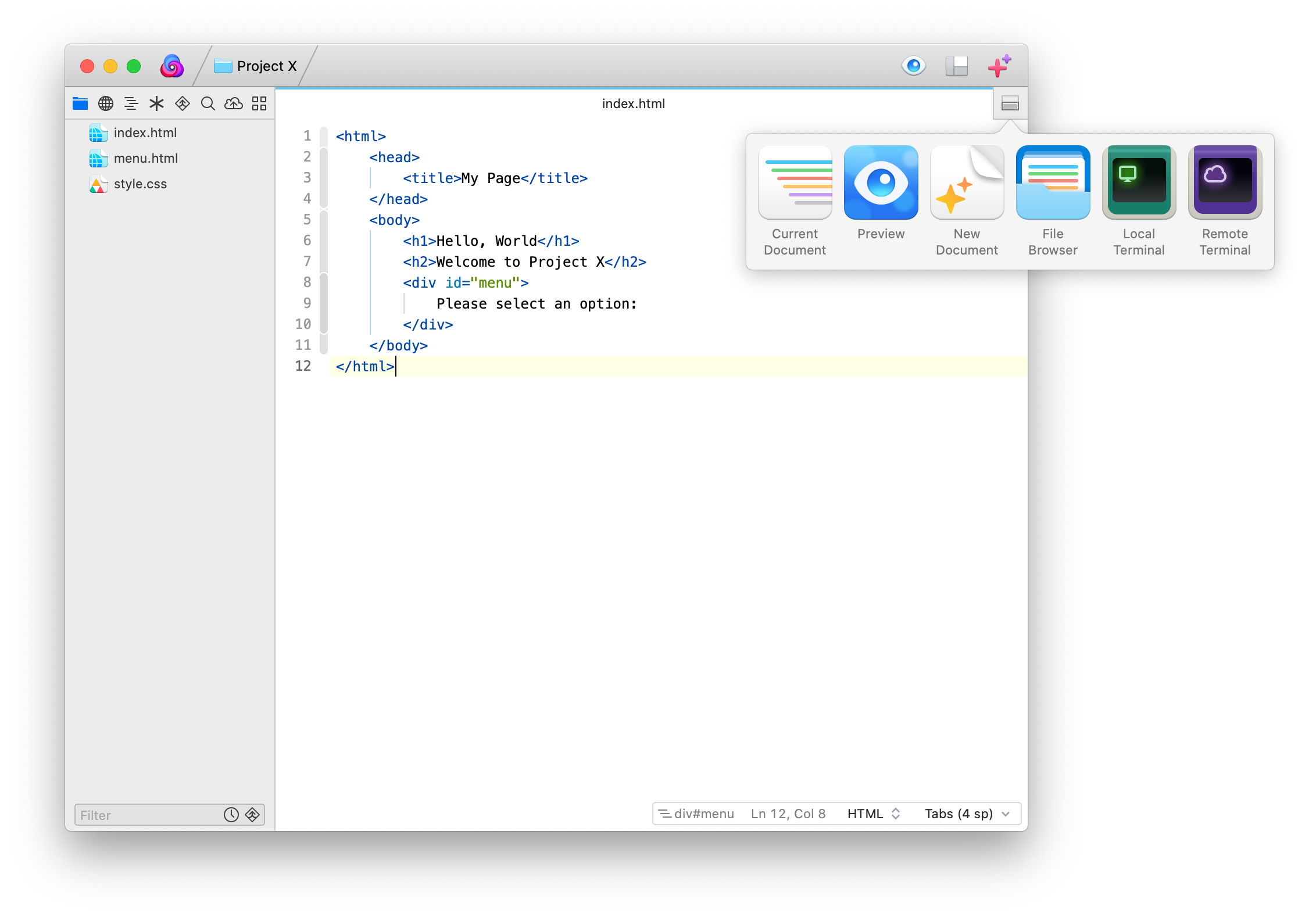
エディタとプレビューを並べて表示させることも可能です。タブバーから分割ボタンをクリックし、続けてプレビューをクリックします:

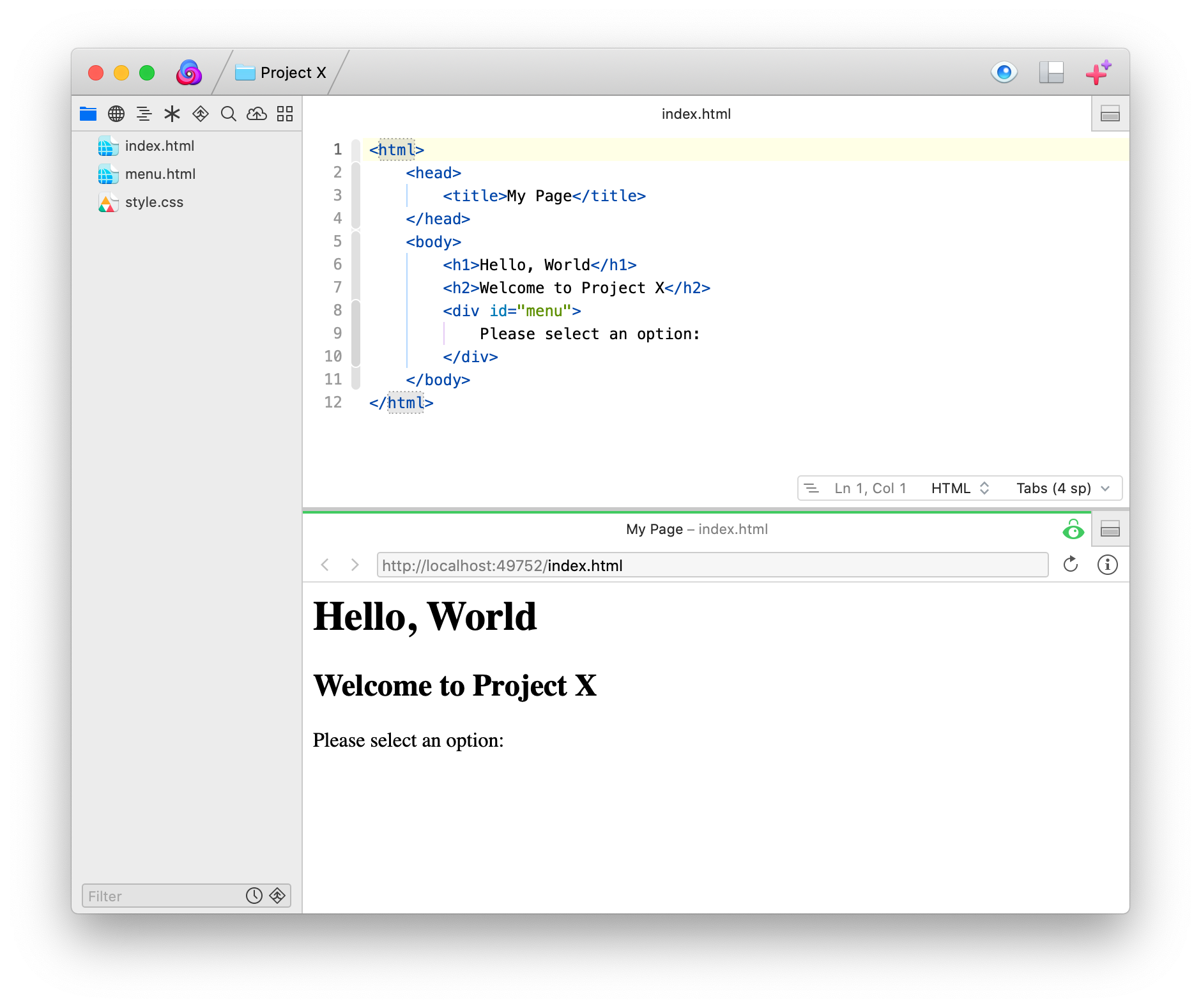
するとエディタが分割され、新たに編集内容のプレビューが表示されます:

optionキー (⌥) を押しながら分割ボタンをクリックすると、下方向に分割されます。Nova環境設定の一般タブから、デフォルトの分割方向を変更することも可能です。
静的プレビューされているHTML書類は、入力を一時停止する度にプレビューが更新されます。これは書類がリモートに保存されていても同様です。
プレビュー中の静的HTML書類から参照している外部ファイルを変更した場合でも、プレビューは自動的に更新されます。例えば<link>タグでCSSファイルを参照している場合、このCSSファイルの記述を変更するとプレビュー内容が自動更新されます。
静的HTMLファイル、そのプレビュー、そして<link>タグで参照しているCSSファイルの3つを分割ウインドウで並べて作業することも可能です。HTMLやCSSの変更は即座にプレビューに反映されます。大きなディスプレイで作業する必要がありますが、非常に効率的に開発が行えます。
分割ウインドウに関する詳細は以下もご参照ください: Novaで分割ウインドウを利用する.
動的ウェブサイトのプレビュー
“動的”ウェブサイトとは、サーバ側の処理によってロード時にページの全体または一部が生成されるウェブサイトです。これにはサーバ側インクルード(SSI)や PHP、Ruby on Railsなどのテクノロジーが含まれます。
Novaは動的なウェブサイトもプレビューできます。しかしながらどこをプレビューする必要があるかを設定で示す必要があります。これは“サーバリスト”から設定することが可能です。詳しくはNovaでサーバリストを構築するをご参照ください。
動的ウェブサイトはサーバ側での処理が必要です。そのため少なくともリモートパスとリモートURLの設定が必要です。これらはそれぞれ、ウェブサイトのルートへのリモートファイルシステムパスとURLを指しています。

この知識を武器に、Novaはリモートファイルを特定のURLに関連づけることができるようになります。例えば、リモートルート以下にある/about/contact-us.phpを編集しているとします。これをプレビューするとNovaはリモートルート以下のこのファイルをプレビューするため、自動的に/about/contact-us.phpをリモートURLに追加し、プレビューURLを生成します。
ルーティングされたURLを使用する動的サイト
一部のウェブフレームワークでは動的URL“ルーティング”を使用します。この場合、URLとディスク上の単一のファイル間に1対1の相関関係がありません。任意のURLを特定のファイルに関連付けられないため、Novaは現時点でこの様なサイトのプレビューは行えません。
しかしながらプレビュータブのURL欄に手動で直接URLを入力することで回避が可能です。ファイルを編集し保存するとコントローラやモデルによって関連付けられたビューが編集され、動的に生成されたページがプレビューされます。プレビューはページのリンクをクリックするなどの操作を明示的に行わない限り、手動で入力されたURLから移動しません。
外部プレビュー
プレビューを外部ウインドウで行いたかったり、Webkit以外のブラウザでサイトをテストする必要があったりするユーザも多いでしょう。Novaではこの様な目的のため、外部プレビュー機能を提供しています。
他のブラウザがインストールされている場合、書式 > ブラウザを指定してプレビュー > ブラウザ名を選択することで編集中の内容を選択されたブラウザに送ります。
外部ブラウザでページをプレビューするとデフォルトの外部ブラウザとなり、次回以降はキーボードショートカット ⌥⌘B が有効となります。
この方法を利用すると、別のプラットフォームのブラウザでプレビューすることも可能です。一部のWindows仮想化製品ではMac側に同じ名前のスタブアプリケーションを準備し、Mac上で仮想的にWindowsアプリケーションを実行させるものがあります。Novaからのプレビュー先として“Internet Explorer”スタブアプリを選択すれば、Windows上でのプレビューが実行されます。スタブアプリに関する詳細は、仮想化製品のユーザマニュアルをご参照ください。