コードの折りたたみ機能は、現在作業しているのと関係の無い長いコードを一時的に隠します。これにより視覚的な混乱を減らし、必要な部分に集中して見やすくする効果があります。
コードはHTMLの開始タグと終了タグやJavaScriptやPHPの大カッコなど、区切り文字で自然に折りたたむことができます。
コードを折りたたむにはそのセクション内のコード折りたたみリボンをクリックします。コード折りたたみリボンはエディタの左端、行番号のすぐ右にあります。
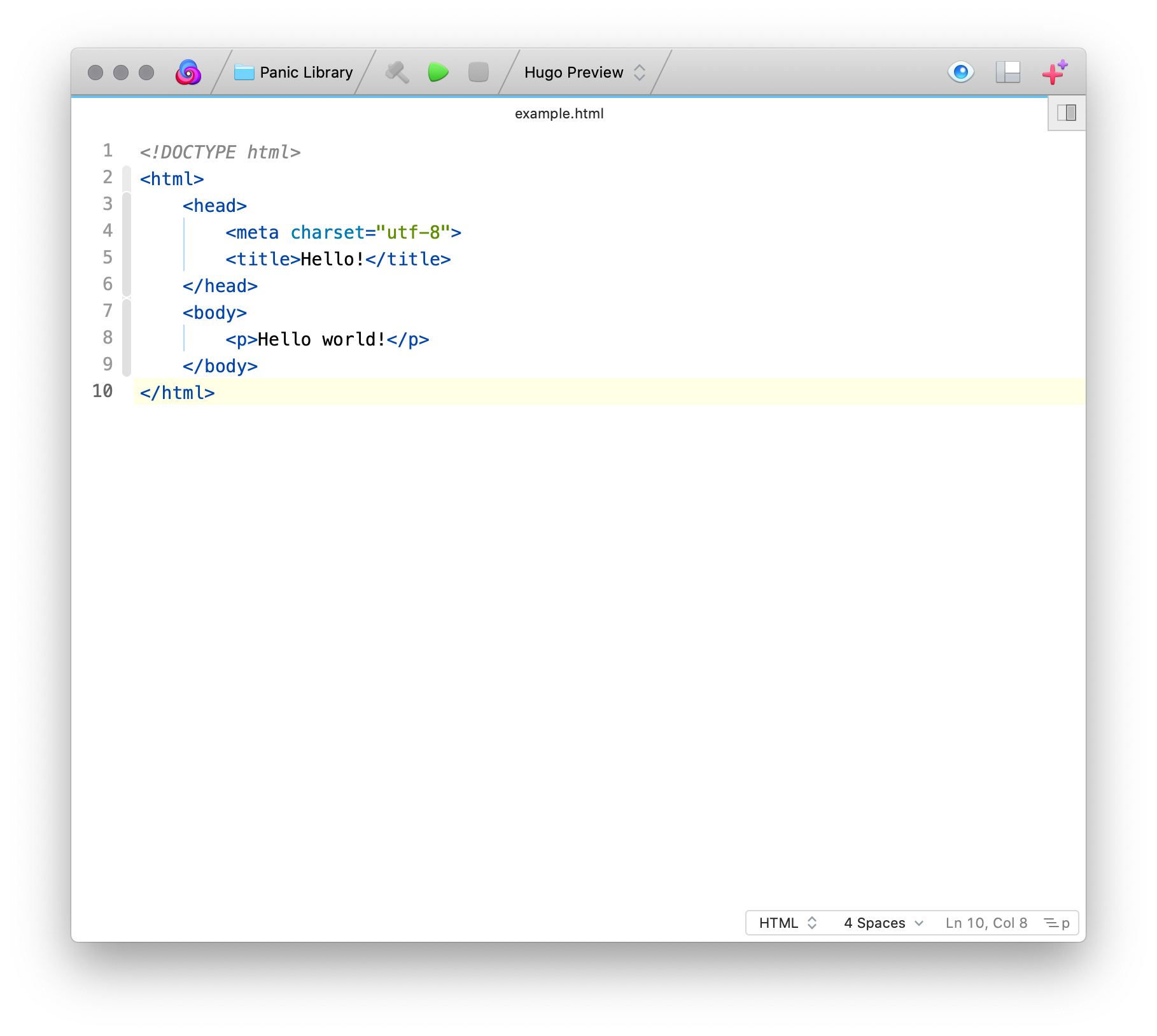
例えば、以下の書類の <head> セクションを折りたたむには、リボンの3行目と6行目の間をクリックします。
折りたたむ前:

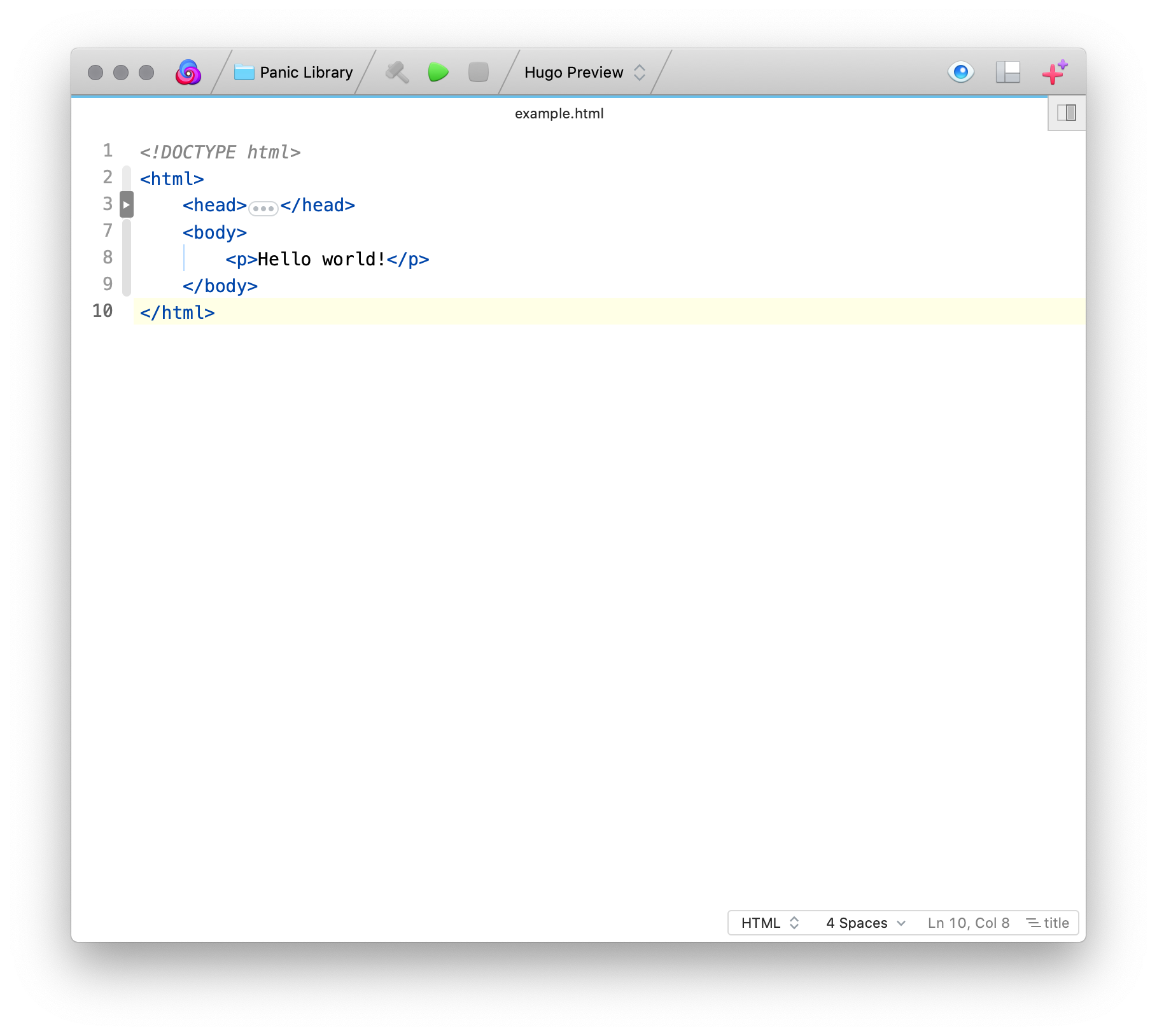
折りたたまれた後:

折りたたまれた箇所には矢印が表示されます。これによりどこが折りたたまれた箇所なのかをスクロール中でも簡単に識別することができます。
さらに、省略記号トークンがテキスト内に表示され、どのブロックが折りたたまれているかを具体的に示します。リボン内の矢印や省略記号をクリックすることで展開されます。
キーボードショートカットも準備されています。詳しくは書式 > コードの折りたたみ メニューで実際にご確認ください。